Nowcasting flow
Overview
Nowcasting (aka Nowcast) is turbulence prediction data issued by the SkyPath.
Nowcast data is issued hourly for up to 6 hours forecast.
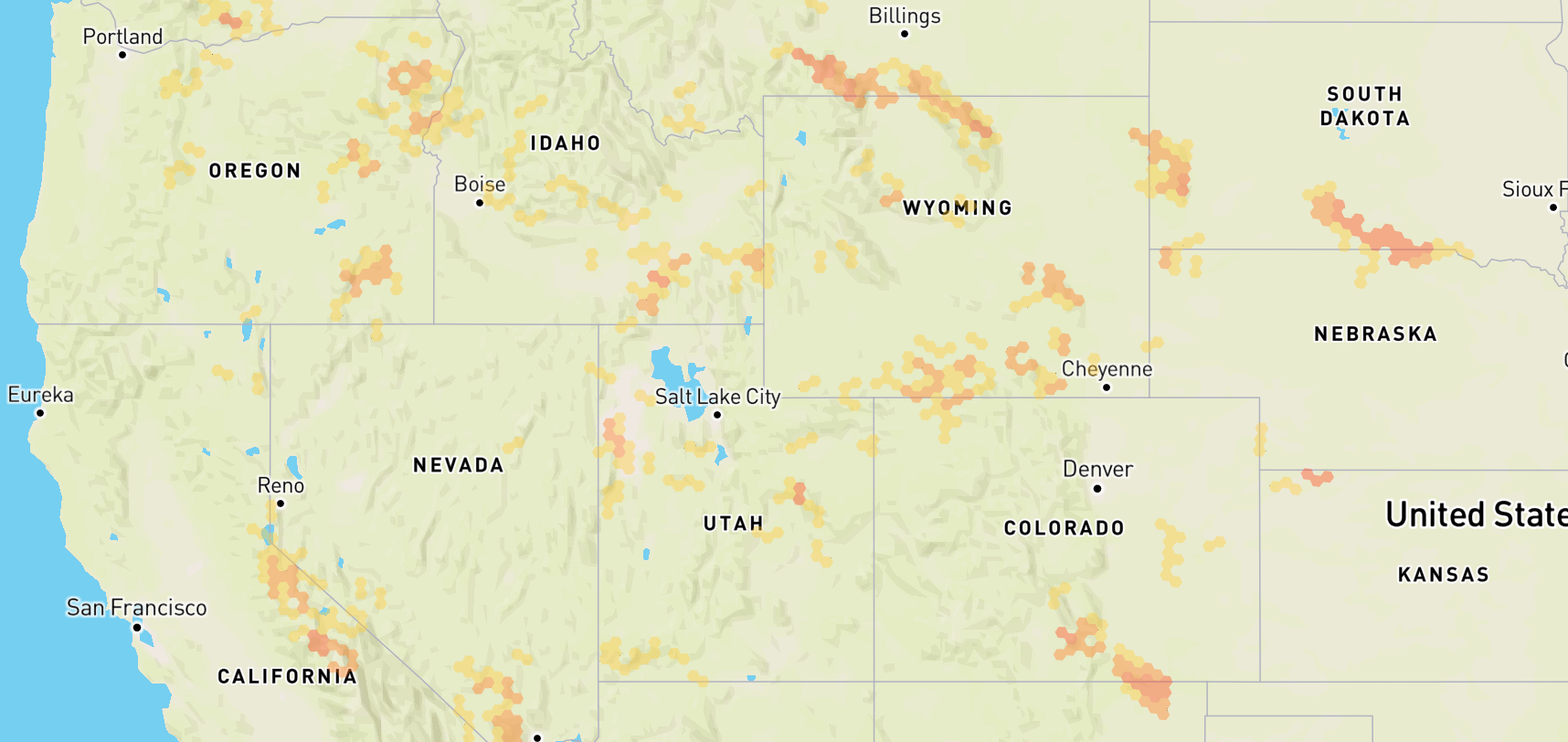
H3 resolution 5 is used by SkyPath for the nowcast area. Each nowcast item covers ~252.9 square km hexagon area (as per the H3 resolutions table) and 1000 feet of altitude. Each hexagon is connected to the other so this allows for covering the area better.
Nowcasting Flow orchestrates the dynamic retrieval and management of weather nowcasting data. This page provides a detailed understanding of the Nowcasting Flow's architecture and its role in facilitating real-time data updates.

Startup and Initialization
Upon instantiation, Nowcasting Flow sets up initial configurations and prepares the system for data fetching based on provided map area polygon. It immediately subscribes to internal events to handle periodic updates and user-triggered fetches.
To crate Nowcasting Flow call createNowcastingFlow factory method from sdk object.
See example:
// Initialize SDK
const sdk = await createSkyPathSDK({
// Your auth parameters here
});
// Create Nowcasting Flow
const nowcastingFlow = sdk.createNowcastingFlow()
Update interval for the Nowcasting is 15 minutes.
Data Retrieval Process
Under the hood, nowcasting flow abstracts the complexity for communication with SkyPath platform API in efficient way handling necessary data transformations, mappings and access management:
- Data fetching: The whole world-wide set of H3 hexagons is being checked if data needs updating it fetches new data accordingly. It handles concurrency and ensures that data fetching for the same hexagon is not duplicated;
- Data Merging: New data is merged into the existing set of H3 hexagon, appending it to the stored values;
- Data invalidation: Once new data is generated on the back-end side, the old data is invalidated and erased with the fresh;
Lifecycle Management
- Start: Allocates resources, setting up intervals and listeners for data updates;
- Update: Triggers an update of the data, fetching new data for relevant map area polygon;
- Stop: Temporarily stops all operations, keeps resources, and pauses updates / intervals;
- Terminate: Completely stops all operations, releases resources, and removes all listeners, effectively shutting down the flow;
To update the flow with new map area polygon, call updateConfig method:
nowcastingFlow.updateConfig({
polygon: [
[
-143.6279359720371,
54.91893678195086
],
[
-143.6279359720371,
20.948470420620993
],
[
-56.37206402796207,
20.948470420620993
],
[
-56.37206402796207,
54.91893678195086
],
[
-143.6279359720371,
54.91893678195086
]
],
})
The updateConfig(config: Config) method takes the following arguments where polygon is an array of coordinates that define the map area polygon:
type Config = {
polygon: number[][],
}
Once update is triggered and successfully completed, the flow emits data update event, which can be listened to by the user to update the UI or perform any other necessary actions. This can be done by subscribing to the event using onData((data: Data) => {}) method:
nowcastingFlow.onData((data) => {
// Use the data to update the UI
})
Data received in the callback is an object with the following structure:
type HexData = {
alt: number, // Thousands of feet
sev: number, // From 0 to 4, where 0 is smooth and 4 is moderate-severe
forecast: number, // Hours in the future ( from 0 to 6 )
hexIds: number[] // H3 hexagons IDs
}
type Data = Record<string, Array<HexData>>
Use utility functions to facilitate the interaction with the data retrieved from the Nowcasting Flow and represent it on a map. For more information, please refer to the dedicated Nowcasting section in utilities documentation.
Examples
Basic usage
// Import the SDK
import createSkyPathSDK from "@yamasee/skypath-sdk-web";
// Initialize SDK
const sdk = await createSkyPathSDK({
// Your auth parameters here
});
// Create Nowcasting Flow
const nowcastingFlow = sdk.createNowcastingFlow()
// Subscribe to the data update event
nowcastingFlow.onData((data) => {
// Use the data to update the UI
})
// Start the flow when needed
nowcastingFlow.start()
// Later in the code update the polygon
nowcastingFlow.updateConfig({
polygon: [
[
-143.6279359720371,
54.91893678195086
],
[
-143.6279359720371,
20.948470420620993
],
[
-56.37206402796207,
20.948470420620993
],
[
-56.37206402796207,
54.91893678195086
],
[
-143.6279359720371,
54.91893678195086
]
],
})
// Later in the code terminate the flow when jobs are done
nowcastingFlow.terminate()
Advanced usage
For advanced examples check the React Demo Application.