OneLayer
Overview
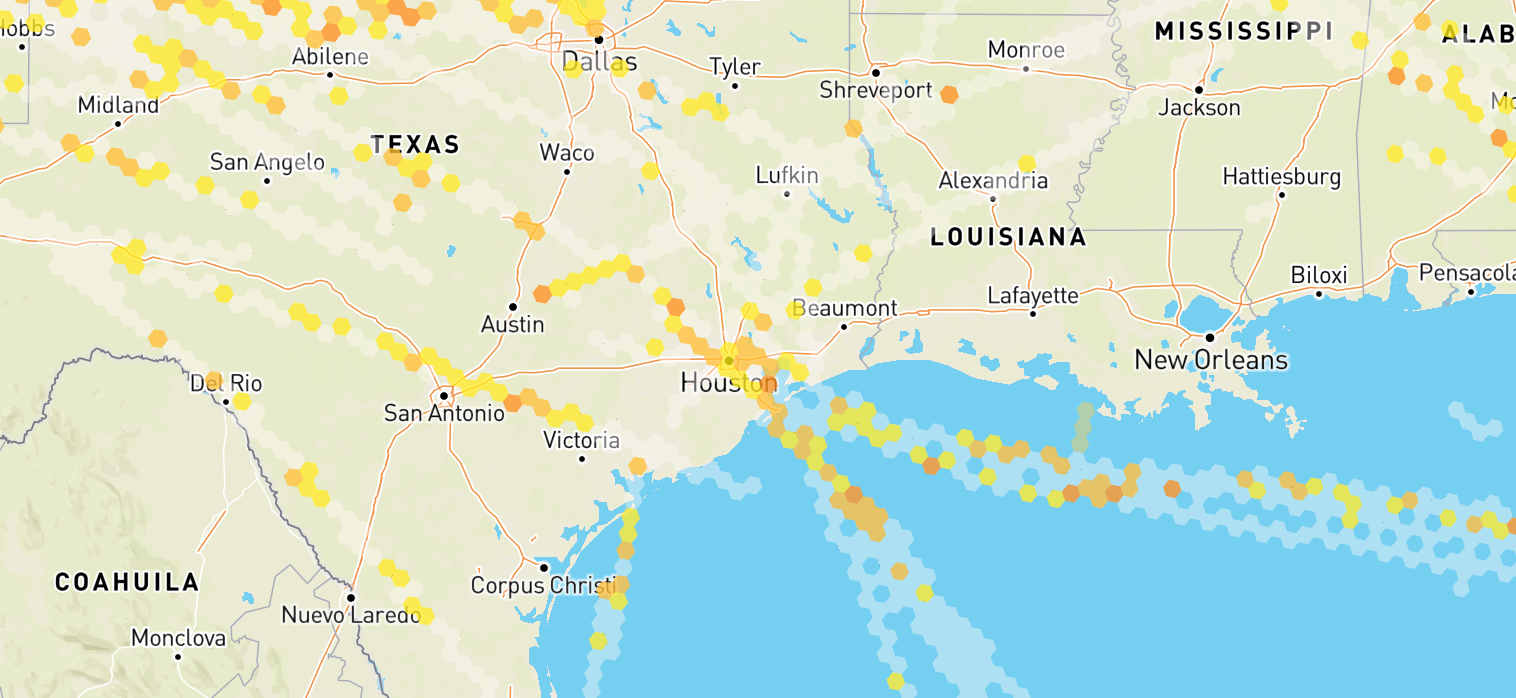
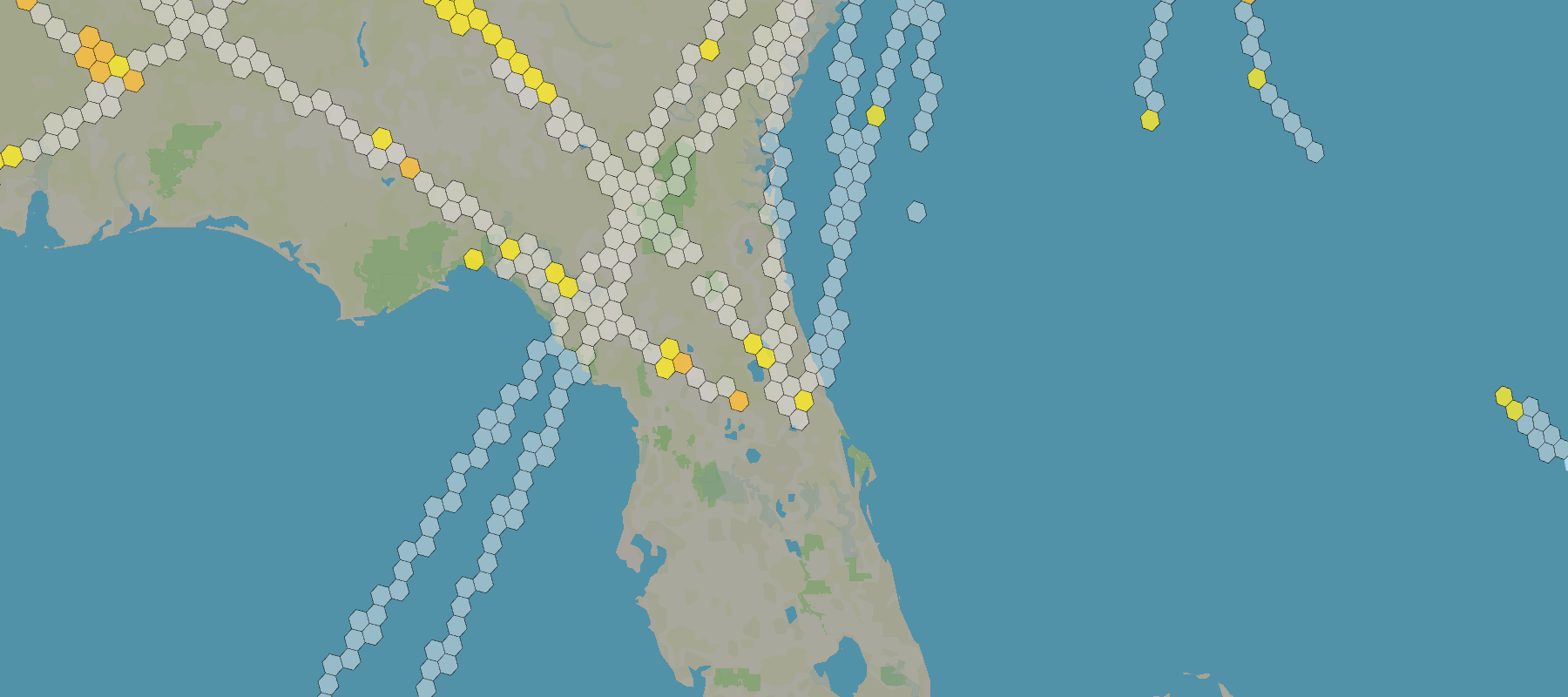
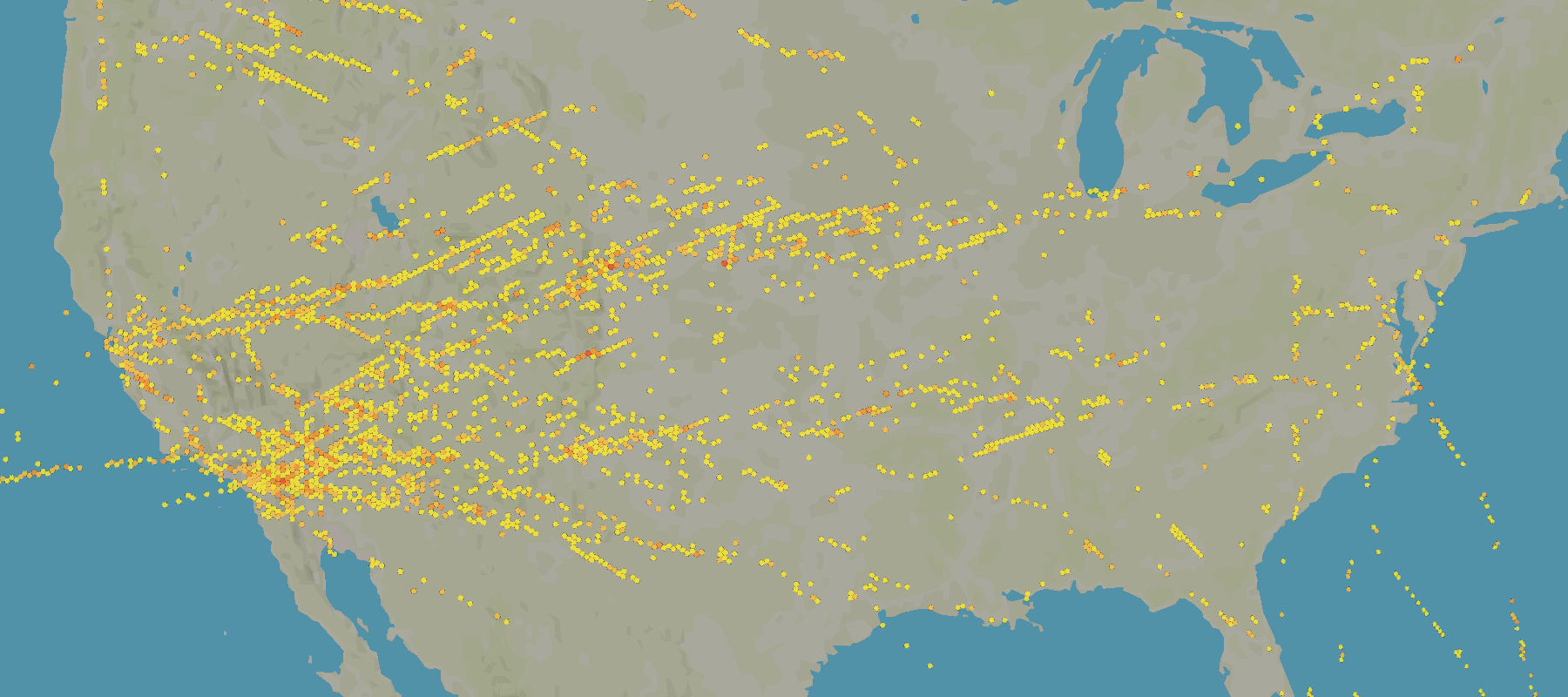
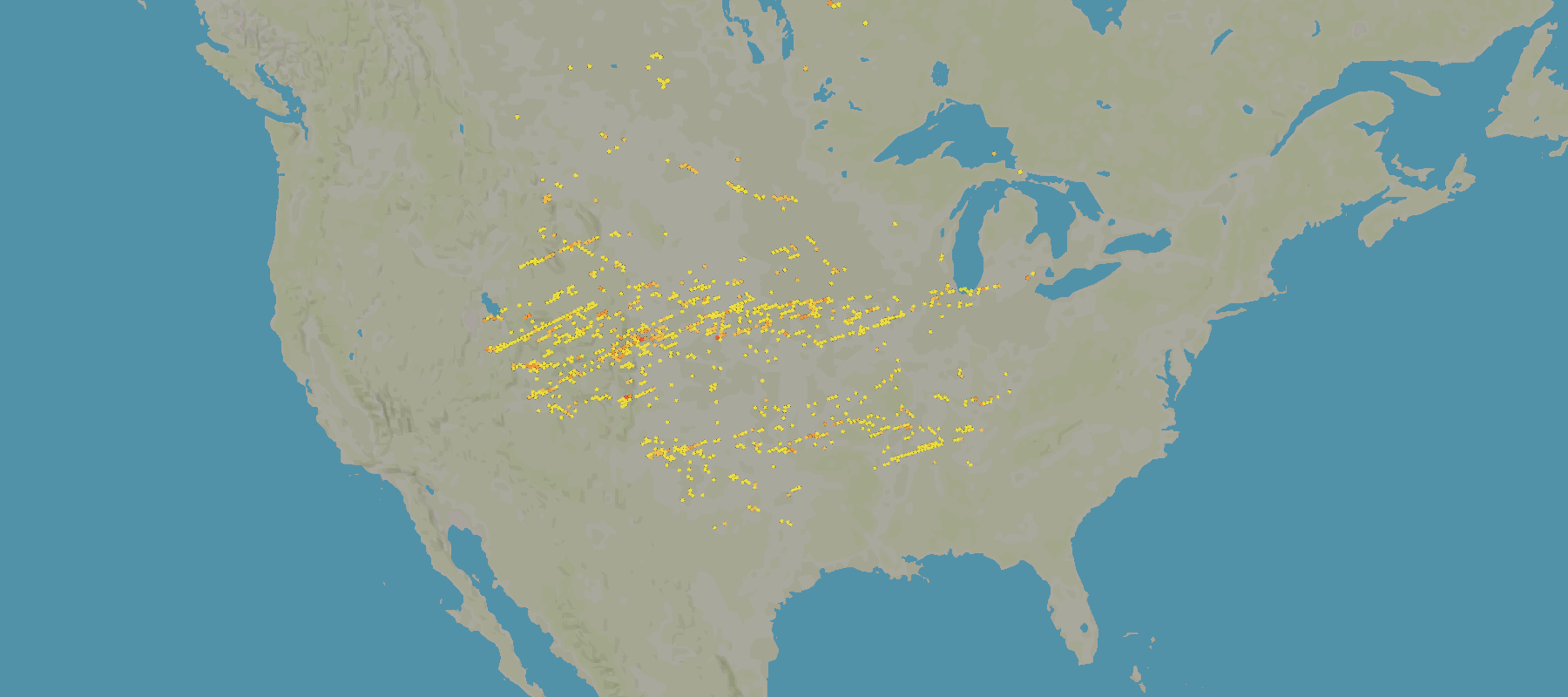
OneLayer Flow is a part of the SkyPath SDK that provides a way to fetch and process data from the SkyPath platform for a specific area on the world map. The flow is designed to handle the complexity of data fetching, processing, and updating, providing a simple and efficient way to access and use the data in your application. The flow combines data from multiple sources: Nowcasting, Observations, Pireps, EDR, ADS-B

Startup and Initialization
Upon instantiation, Onelayer Flow sets up initial configurations and prepares the system for data fetching based on provided map polygon and other settings. It immediately subscribes to internal events to handle periodic updates and user-triggered changes.
To crate OneLayer Flow call createOneLayerFlow factory method from sdk object.
See example:
// Initialize SDK
const sdk = await createSkyPathSDK(...);
// Create Observations Flow
const oneLayerFlow = sdk.createOneLayerFlow()
The createOneLayerFlow() method doesn't take any arguments, all configuration for the flow is provided with updateConfig() method.
Lifecycle Management
- Start: Allocates resources, setting up intervals and listeners for data updates;
- Update: Triggers an update of the data, fetching new data for relevant areas and settings;
- Stop: Temporarily stops all operations, keeps resources, and pauses updates / fetches;
- Terminate: Completely stops all operations, releases resources, and removes all listeners, effectively shutting down the flow;
Data Retrieval Process
Under the hood, OneLayer flow abstracts the complexity for communication with SkyPath platform API in efficient way handling necessary data transformations, mappings and access management:
- Data fetching: The data for the whole world map is being fetched based on the map polygon and settings set. It handles concurrent loading and ensures that only relevant data is fetched and in performant way;
- Data Merging: New data may be merged with already loaded areas of a world map, appending it to the stored values to reduce network load and computation time;
- Data enrichment: Once new data is available on the back-end side, the old data is being enriched with the fresh data;
Data update process is triggered automatically by the flow, but can also be triggered manually by the user by calling updateConfig() method.
Automatic updates are triggered periodically every 1 minute.
Once data update is triggered and successfully completed, the flow emits data update event, which can be listened to
by the user to update the UI or perform any other necessary actions. This can be done by subscribing to the event
using onData method that takes a callback function as an argument and
returns OneLayerData object for current and previous data:
oneLayerFlow.onData((data, previousData) => {
// You may get data in different formats
const rawReportsData = data.toRawObject(); // Raw reports
const hexagonsArray = data.toHexagonsArray(); // Hexagons array
const geoJsonFeatureCollection = data.toFeatureCollection(); // GeoJSON Feature Collection
// ...use the data to update the UI...
})
If an error occurs during the update process, the flow emits an error event, which can be listened to by the user to handle the error. This can be done by subscribing to the event using onError method that takes a callback function as an argument and returns an Error object:
oneLayerFlow.onError((error) => {
// Handle the error
})
Tracking the processing status of the flow can be done by subscribing to the onIsProcessingChange event. This event is emitted when the flow starts or stops processing data. The event returns a boolean value indicating the processing status:
oneLayerFlow.onIsProcessingChange((isProcessing) => {
// Handle the processing status
})
Configuration
To update the flow with new settings, call updateConfig method:
oneLayerFlow.updateConfig(config)
The updateConfig(config: Config) method takes a configuration object as an argument.
The configuration object includes properties for defining a custom area on a world map (polygon) and other settings.
There are two types of configuration properties:
- Non-filter properties: These properties will trigger a new API call to fetch updated data.
- Filter properties: These properties will filter the current data on the client side without making a new API fetch.
| Property | Description | Type | Default | isFilter |
|---|---|---|---|---|
| polygon | Map viewport rectangle or a route corridor polygon | Polygon | null | false |
| aircraftCategory | Aircraft category | AircraftCategory | "C60" | false |
| isCorridorMode | Flag to indicate if the polygon is a route corridor or not | boolean | false | false |
| hoursAgo | what's the experation of each report | hoursAgo | "1" | false |
| forecastTs | a unix time stamp that can show you the future forcast up to 13 hours | unix time stamp / null | null | true |
| nowcastingAlt | nowcasting source will show only one altitude using this value | nowcastingAlt | 35 | true |
| maxAltitude | number, 0-52 heigher from altitudeFrom | altitude | 52 | true |
| minAltitude | number, 0-52 lower from altitudeTo | altitude | 0 | true |
| minSeverity | minimal severity number, 0-4. e.g. 2 will show only 2, 3 and 4 | severity | 0 | true |
Please note, that all properties are optional. If you provide partial configuration, for missing properties previous or default values will be used.
Example: If you first set aircraftCategory to C10 and then update the configuration without providing aircraftCategory, the value will remain C10.
You may also erase certain properties by setting them to null if the flow supports it.
undefined values are ignored and will not trigger any changes.
Requirements
We apply some requirements to the polygon size to ensure the performance of the flow. Depending if the polygon is a corridor or not, the flow will handle the polygon differently.
Default Mode
When dealing with default mode, meaning isCorridorMode is false, flow relates polygon to 1 of 3 sizes:
- Small: smaller than continental U.S.
- Medium: from small to large
- Large: larger than the 2x continental U.S.
For each size, the flow applies different handling strategies to ensure the performance of the flow.
- Small
- Medium
- Large
- All severity data is loaded.
- Full polygon is loaded.

- Smooth severity data is excluded.
- Full polygon is loaded.

- Smooth severity data is excluded
- Only middle area is loaded.

Corridor Mode
When dealing with corridor mode, meaning isCorridorMode is true, there are only one limitation - the polygon size should be less than 2,500,000 nautical miles, otherwise, the flow will not load the data and will emit an error.
- Smooth severity data is excluded.
- Corridor polygon is loaded.

Examples
Basic usage
// Import the SDK
import createSkyPathSDK from "@skypath-io/web-sdk";
import { GeoJsonLayer } from 'deck.gl';
// Init with your credentials
const sdk = await createSkyPathSDK(...);
let flowData = null;
// Create Observations Flow
const oneLayerFlow = sdk.createOneLayerFlow()
// Subscribe to the data update event
oneLayerFlow.onData((data) => {
// Use the data to update the UI
flowData = data;
})
// Subscribe to the error event
oneLayerFlow.onError((error) => {
// Handle the error
})
// Start the flow when needed
oneLayerFlow.start()
// Later in the code update the configuration
oneLayerFlow.updateConfig({
polygon: [
[ -64.816, -18.751 ],
[ -64.816, -28.452 ],
[ -51.672, -28.452 ],
[ -51.672, -18.751 ],
[ -64.816, -18.751 ]
],
aircraftCategory: "C60",
hoursAgo: "2",
// Filter properties
nowcastingAlt: 35,
maxAltitude: 52,
minAltitude: 0,
minSeverity: 0,
})
const layer = () =>
new GeoJsonLayer({
...ONELAYER_GEOJSON_LAYER_CONFIG,
data: flowData.toFeatureCollection(),
});
// Later in the code terminate the flow when jobs are done
oneLayerFlow.terminate()
Advanced usage
For advanced examples check the React Demo Application.